




2024-07-17 15:48:01
Chia sẻ:
 Mục lục
Mục lục
Nguyên tắc thiết kế app đầu tiên chính là tạo ra một cấu trúc dễ theo dõi và dễ hiểu, giúp người dùng dễ dàng tìm kiếm và tiếp cận các chức năng, tính năng và nội dung trong ứng dụng. Điều này mang lại trải nghiệm thuận tiện cho người dùng, tránh mất thời gian và công sức để tìm hiểu và làm quen với cách hoạt động của ứng dụng.
Khi người dùng cảm thấy dễ dàng và thoải mái khi sử dụng ứng dụng, họ có xu hướng tin tưởng và sử dụng ứng dụng lâu dài. Bên cạnh đó, nếu cấu trúc được xây dựng một cách rõ ràng, thì việc mở rộng, thêm tính năng mới và thay đổi cũng sẽ dễ dàng hơn.
Việc đặt các thành phần nội dung vào các vị trí logic và phù hợp giúp tạo ra giao diện trực quan và hợp lý. Đây cũng là nguyên tắc thiết kế app thứ hai mà bạn bắt buộc phải tuân thủ để có một chiếc app chuyên nghiệp nhất.
Một ứng dụng được thiết kế với nội dung bài bản, có hệ thống sẽ tạo ấn tượng tốt đối với người dùng. Bên cạnh đó, người dùng sẽ dễ dàng nhận biết và khám phá các tính năng của ứng dụng. Điều này giúp xây dựng lòng tin và tín nhiệm từ phía người dùng, đồng thời tạo điểm nhấn và giá trị cho thương hiệu của bạn.
Khi nội dung được sắp xếp bài bản và có hệ thống, việc bảo trì và cập nhật ứng dụng cũng trở nên dễ dàng hơn. Các thành phần nội dung được tổ chức một cách cẩn thận giúp nhóm phát triển tiếp tục thay đổi và cải tiến một cách dễ dàng mà không làm mất đi cấu trúc và sự hiểu biết của người dùng.
Kích thước và độ rộng phù hợp giữa các nút tương tác là một trong những nguyên tắc thiết kế app quan trọng. Tuân thủ đúng quy tắc thiết kế app này sẽ giúp người dùng dễ dàng nhấn vào một cách chính xác. Điều này tạo ra trải nghiệm tốt hơn và giảm khả năng người dùng nhấn nhầm hoặc gặp khó khăn trong việc tương tác với ứng dụng.
Ngoài ra, việc thiết kế các nút tương tác có kích thước và độ rộng phù hợp còn đảm bảo rằng ở các thiết bị và kích thước màn hình khác nhau thì nút tương tác và độ nhạy vẫn không bị ảnh hưởng.
Kích thước và độ rộng phù hợp cho các nút tương tác là một yếu tố quan trọng trong việc tuân thủ các nguyên tắc thiết kế giao diện người dùng (UI) nhằm đảm bảo ứng dụng của bạn tuân thủ các tiêu chuẩn và hướng dẫn thiết kế giao diện tốt nhất, tạo ra một trải nghiệm người dùng chuyên nghiệp và dễ sử dụng.
Sử dụng thiết kế tối giản để giảm thiểu sự rối mắt và làm cho giao diện trở nên dễ sử dụng và thân thiện với người dùng. Nguyên tắc thiết kế app thống nhất bố cục theo hướng từ trên xuống dưới hoặc từ trái sang phải. Đồng thời, các yếu tố liên quan đến chức năng chính của ứng dụng nên được sắp xếp ở vị trí nổi bật, dễ tiếp cận để người dùng tìm kiếm và sử dụng chức năng chính một cách dễ dàng.
Khi thanh toán hoặc đăng nhập ứng dụng mà phải điền quá nhiều thông tin thì chắc chắn người dùng sẽ cảm thấy khó chịu. Do đó, một số người sẽ quyết định gỡ cài đặt hoặc ngừng thanh toán khi họ phải điền quá nhiều thông tin và thực hiện nhiều bước.
Bằng cách cung cấp các trường thông tin cần thiết và loại bỏ những trường không cần thiết, người dùng có thể hoàn thành quá trình điền thông tin một cách thuận tiện và tiết kiệm thời gian.
Ngón cái là ngón tay lớn nhất và dễ di chuyển nhất trên bàn tay, do đó, tận dụng nút chức năng thuận tiện cho ngón cái giúp người dùng có thể tiếp cận và tương tác với các chức năng chính một cách dễ dàng và thuận tiện.
Thiết kế nút chức năng thuận tiện cho ngón cái được coi là một chuẩn mực trong thiết kế giao diện người dùng, đặc biệt là trong các ứng dụng di động. Việc tuân thủ chuẩn mực này giúp tạo ra một trải nghiệm thống nhất và quen thuộc cho người dùng khi sử dụng các ứng dụng khác nhau.
Phông chữ lớn giúp cải thiện độ trực quan của ứng dụng và làm cho nội dung trở nên dễ đọc hơn. Nguyên tắc thiết kế app này giúp người dùng dễ dàng nhìn thấy và đọc văn bản, thông điệp hoặc thông tin quan trọng mà không gặp khó khăn.
Khi ứng dụng được thiết kế với màu sắc phù hợp, nội dung trở nên nổi bật và dễ nhận biết, thu hút sự chú ý của người dùng và giúp họ hiểu rõ hơn về thông tin được truyền tải. Ngoài ra, sử dụng phông chữ lớn và màu sắc phù hợp còn giúp tăng khả năng truy cập cho người dùng có gặp khó khăn trong vấn đề về thị lực.
Việc nhất quán các nguyên tắc thiết kế app giúp bạn tạo ra thương hiệu và hình ảnh đồng nhất cho ứng dụng. Sự nhất quán trong thiết kế giao diện, phông chữ, màu sắc và biểu tượng của ứng dụng làm cho người dùng dễ dàng nhận dạng và kết nối với thương hiệu của bạn.
Khi người dùng phải xử lý nhiều tác vụ cùng một lúc, sự chú ý của họ có thể bị phân tán dẫn đến giảm hiệu suất và tăng khả năng mắc lỗi khi dùng ứng dụng. Chính vì vậy, hạn chế số lượng tác vụ đồng thời giúp người dùng tập trung vào một nhiệm vụ cụ thể, tăng tính tương tác của ứng dụng.
Việc nhập văn bản thủ công đòi hỏi người dùng phải gõ từng ký tự trên bàn phím. Điều này có thể làm mất nhiều thời gian và công sức, đặc biệt là trên các thiết bị di động có màn hình nhỏ. Khi hạn chế việc nhập văn bản thủ công và sử dụng các phương pháp khác như chọn từ khóa, danh sách thả xuống hoặc quét mã QR, người dùng có thể tiết kiệm thời gian và công sức khi tương tác với ứng dụng.
Nếu ứng dụng được sử dụng khoảng trắng giữa các phân mục và các khu vực trong giao diện giúp tạo ra không gian rõ ràng và tách biệt giữa chúng. Người dùng dễ dàng nhận diện và phân biệt các mục, thông tin và chức năng khác nhau trong ứng dụng.
Bên cạnh đó, giao diện cũng cân đối và hài hòa hơn khi có những khoảng trắng được sắp xếp một cách hợp lý. Điều này có thể tăng tính thẩm mỹ và trực quan của ứng dụng, tạo thiện cảm và tạo sự hấp dẫn hơn cho người dùng.
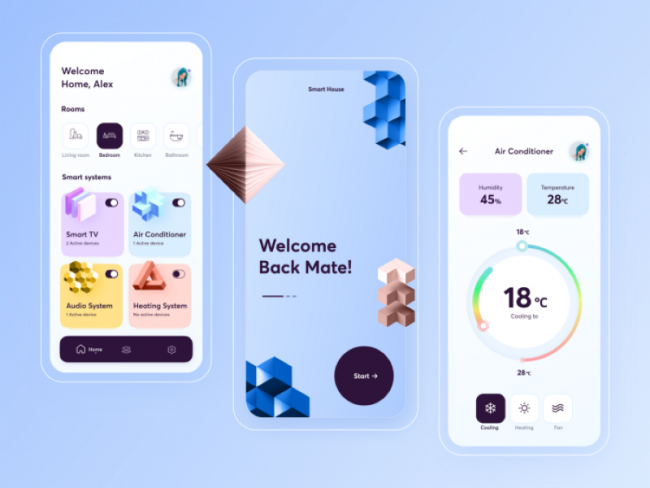
Sử dụng khoảng trắng hợp lý
Sử dụng khoảng trắng hợp lý khi thiết kế app
Đa số người dùng cảm thấy thích sử dụng những ứng dụng mà họ có thể dễ dàng đoán được cách sử dụng nhờ vào yếu tố quen thuộc. Khi người dùng đã quen thuộc với một yếu tố tương tác nhất định từ các ứng dụng khác, họ có thể áp dụng kiến thức và kỹ năng đó vào việc tương tác với ứng dụng mới một cách tự nhiên và dễ dàng hơn.
Bên cạnh đó, áp dụng những yếu tố tương tác quen thuộc giúp giảm thời gian học và làm quen với giao diện ứng dụng mới. Người dùng không cần mất nhiều thời gian để tìm hiểu cách sử dụng các chức năng mới mà có thể áp dụng kiến thức đã có từ trước.
Trên đây là 12 nguyên tắc thiết kế kế app mà các chuyên gia của Finalstyle chia sẻ tới bạn. Tuân thủ các nguyên tắc thiết kế app trên sẽ giúp bạn tạo ra những ứng dụng chuyên nghiệp, tối giản, dễ sử dụng và mang lại trải nghiệm tốt cho người dùng. Hãy áp dụng những nguyên tắc này để tạo ra ứng dụng thu hút nhiều khách hàng và tăng doanh thu cao hơn nhé!